Step: 1
======
Add latest support library to build.gradle file under app folder
compile 'com.android.support:design:25.0.0'
Step: 2
======
create an xml file under menu folder for the bottom navigation.
bottom_bar_menu.xml<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_hotnews"
android:enabled="true"
android:icon="@drawable/ic_whatshot_white_24px"
android:title="@string/news"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_movies"
android:enabled="true"
android:icon="@drawable/ic_movie_white_24px"
android:title="@string/movies"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_music"
android:enabled="true"
android:icon="@drawable/ic_music_note_white_24px"
android:title="@string/music"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_games"
android:enabled="true"
android:icon="@drawable/ic_games_white_24px"
android:title="@string/games"
app:showAsAction="ifRoom" />
<item
android:id="@+id/action_more"
android:enabled="true"
android:icon="@drawable/ic_more_white_24px"
android:title="More"
app:showAsAction="ifRoom" />
</menu>
Step: 3
======
Create an xml Layout file for the Activity Class
activity_main.xml<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/container"
android:layout_width="match_parent"
android:layout_height="match_parent">
</FrameLayout>
<android.support.design.widget.BottomNavigationView
android:id="@+id/bottom_navigation"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
app:itemBackground="@color/colorPrimary"
app:itemIconTint="@drawable/color_selector"
app:itemTextColor="@drawable/color_selector"
app:menu="@menu/bottom_bar_menu" />
</RelativeLayout>
Step: 4
======
Create an Activity Class like below
package com.pratap.bottombar;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomNavigationView;
import android.support.v7.app.AppCompatActivity;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
private BottomNavigationView bottomNavigationView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
bottomNavigationView = (BottomNavigationView)
findViewById(R.id.bottom_navigation);
bottomNavigationView.setOnNavigationItemSelectedListener(
new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.action_hotnews:
Utils.showToast(MainActivity.this, "News");
break;
case R.id.action_movies:
Utils.showToast(MainActivity.this, "Movies");
break;
case R.id.action_music:
Utils.showToast(MainActivity.this, "Music");
break;
case R.id.action_games:
Utils.showToast(MainActivity.this, "Games");
break;
case R.id.action_more:
Utils.showToast(MainActivity.this, "More");
break;
}
return false;
}
});
}
}
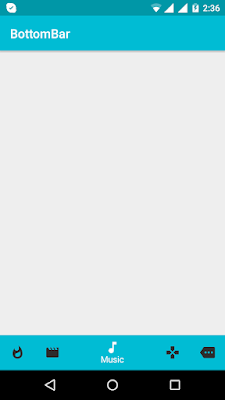
ScreenShot
========

Source Code
=========
Download Link
Demo Video
=========


No comments:
Post a Comment