Update to
My Last Post .
I am trying to get Endless RecyclerView with progress bar showing at bottom when you are loading data from web service. But faced different problems.
May be some one needs this.
My StackOverflow answer. Plesae upvote my answer. if it is helpful in your project.
http://stackoverflow.com/questions/31000964/how-to-implement-setonscrolllistener-in-recyclerview/31178493#31178493 I want to show complete example on this.
Step: 1 ======
Create a new Interface
1 public interface OnLoadMoreListener { void onLoadMore (); }
Step: 2 ======
Create a new Model Object Name Student.java
1 package com. pratap . endlessrecyclerview ; import java.io.Serializable ; public class Student implements Serializable { private static final long serialVersionUID = 1L ; private String name; private String emailId; public Student () { } public Student ( String name, String emailId) { this . name = name; this . emailId = emailId; } public String getName () { return name; } public void setName ( String name) { this . name = name; } public String getEmailId () { return emailId; } public void setEmailId ( String emailId) { this . emailId = emailId; } }
Step: 3 ======
Create a new Activity with Recyclerview in the Xml Layout.
1 package com. pratap . endlessrecyclerview ; import android.os.Bundle ; import android.os.Handler ; import android.support.v7.app.AppCompatActivity ; import android.support.v7.widget.LinearLayoutManager ; import android.support.v7.widget.RecyclerView ; import android.support.v7.widget.Toolbar ; import android.view.View ; import android.widget.TextView ; import java.util.ArrayList ; import java.util.List ; public class MainActivity extends AppCompatActivity { private Toolbar toolbar; private TextView tvEmptyView; private RecyclerView mRecyclerView; private DataAdapter mAdapter; private LinearLayoutManager mLayoutManager; private List< Student> studentList; protected Handler handler; @Override protected void onCreate ( Bundle savedInstanceState) { super . onCreate ( savedInstanceState); ( R. layout . activity_main ); = ( Toolbar) findViewById( R. id . toolbar ); = ( TextView) findViewById( R. id . empty_view ); = ( RecyclerView) findViewById( R. id . my_recycler_view ); = new ArrayList< Student>(); = new Handler(); if ( toolbar != null ) { ( toolbar); (). setTitle ( "Android Students" ); } (); // use this setting to improve performance if you know that changes // in content do not change the layout size of the RecyclerView . setHasFixedSize ( true ); = new LinearLayoutManager( this ); // use a linear layout manager . setLayoutManager ( mLayoutManager); // create an Object for Adapter = new DataAdapter( studentList, mRecyclerView); // set the adapter object to the Recyclerview . setAdapter ( mAdapter); // mAdapter.notifyDataSetChanged(); if ( studentList. isEmpty ()) { . setVisibility ( View. GONE ); . setVisibility ( View. VISIBLE ); } else { . setVisibility ( View. VISIBLE ); . setVisibility ( View. GONE ); } . setOnLoadMoreListener ( new OnLoadMoreListener() { @Override public void onLoadMore () { //add null , so the adapter will check view_type and show progress bar at bottom . add ( null ); . notifyItemInserted ( studentList. size () - 1 ); . postDelayed ( new Runnable() { @Override public void run () { // remove progress item . remove ( studentList. size () - 1 ); . notifyItemRemoved ( studentList. size ()); //add items one by one int start = studentList. size (); int end = start + 20 ; for ( int i = start + 1 ; i <= end; i++) { . add ( new Student( "Student " + i, "AndroidStudent" + i + "@gmail.com" )); . notifyItemInserted ( studentList. size ()); } . setLoaded (); //or you can add all at once but do not forget to call mAdapter.notifyDataSetChanged(); } }, 2000 ); } }); } // load initial data private void loadData () { for ( int i = 1 ; i <= 20 ; i++) { . add ( new Student( "Student " + i, "androidstudent" + i + "@gmail.com" )); } } }
activity_main.xml 1 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android= "http://schemas.android.com/apk/res/android" android:layout_width= "match_parent" android:layout_height= "match_parent" android:fitsSystemWindows= "true" android:orientation= "vertical" > <include android:id= "@+id/toolbar" layout= "@layout/toolbar" /> <android.support.v7.widget.RecyclerView android:id= "@+id/my_recycler_view" android:layout_width= "match_parent" android:layout_height= "0dp" android:layout_margin= "5dp" android:layout_weight= "1" android:scrollbars= "vertical" /> <TextView android:id= "@+id/empty_view" android:layout_width= "match_parent" android:layout_height= "match_parent" android:gravity= "center" android:text= "No Records" android:visibility= "gone" /> </LinearLayout>
Create a row for recyclerview
list_row.xml 1 <?xml version="1.0" encoding="utf-8"?> <android.support.v7.widget.CardView xmlns:android= "http://schemas.android.com/apk/res/android" xmlns:card_view= "http://schemas.android.com/apk/res-auto" android:layout_width= "match_parent" android:layout_height= "wrap_content" android:orientation= "horizontal" card_view:cardCornerRadius= "5dp" card_view:cardUseCompatPadding= "true" > <RelativeLayout android:layout_width= "match_parent" android:layout_height= "match_parent" android:background= "?android:selectableItemBackground" > <TextView android:id= "@+id/tvName" android:layout_width= "match_parent" android:layout_height= "wrap_content" android:layout_margin= "5dp" android:text= "Name" android:textColor= "@android:color/black" android:textSize= "18sp" /> <TextView android:id= "@+id/tvEmailId" android:layout_width= "match_parent" android:layout_height= "wrap_content" android:layout_below= "@+id/tvName" android:layout_margin= "5dp" android:text= "Email Id" android:textColor= "@android:color/black" android:textSize= "12sp" /> </RelativeLayout> </android.support.v7.widget.CardView>
create a progress bar to show at the bottom.
progressbar_item.xml 1 <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android= "http://schemas.android.com/apk/res/android" android:layout_width= "match_parent" android:layout_height= "match_parent" android:orientation= "vertical" > <ProgressBar android:id= "@+id/progressBar1" android:layout_width= "wrap_content" android:layout_gravity= "center_horizontal" android:layout_height= "wrap_content" /> </LinearLayout>
Step: 4 ======
Create an Adapter Class for RecyclerView
1 package com. pratap . endlessrecyclerview ; import android.support.v7.widget.LinearLayoutManager ; import android.support.v7.widget.RecyclerView ; import android.view.LayoutInflater ; import android.view.View ; import android.view.View.OnClickListener ; import android.view.ViewGroup ; import android.widget.ProgressBar ; import android.widget.TextView ; import android.widget.Toast ; import java.util.List ; public class DataAdapter extends RecyclerView. Adapter { private final int VIEW_ITEM = 1 ; private final int VIEW_PROG = 0 ; private List< Student> studentList; // The minimum amount of items to have below your current scroll position // before loading more. private int visibleThreshold = 5 ; private int lastVisibleItem, totalItemCount; private boolean loading; private OnLoadMoreListener onLoadMoreListener; public DataAdapter ( List< Student> students, RecyclerView recyclerView) { = students; if ( recyclerView. getLayoutManager () instanceof LinearLayoutManager) { final LinearLayoutManager linearLayoutManager = ( LinearLayoutManager) recyclerView. getLayoutManager (); . addOnScrollListener ( new RecyclerView. OnScrollListener () { @Override public void onScrolled ( RecyclerView recyclerView, int dx, int dy) { super . onScrolled ( recyclerView, dx, dy); = linearLayoutManager. getItemCount (); = linearLayoutManager. findLastVisibleItemPosition (); if (! loading&& totalItemCount <= ( lastVisibleItem + visibleThreshold)) { // End has been reached // Do something if ( onLoadMoreListener != null ) { . onLoadMore (); } = true ; } } }); } } @Override public int getItemViewType ( int position) { return studentList. get ( position) != null ? VIEW_ITEM : VIEW_PROG; } @Override public RecyclerView. ViewHolder onCreateViewHolder ( ViewGroup parent, int viewType) { . ViewHolder vh; if ( viewType == VIEW_ITEM) { = LayoutInflater. from ( parent. getContext ()). inflate ( . layout . list_row , parent, false ); = new StudentViewHolder( v); } else { = LayoutInflater. from ( parent. getContext ()). inflate ( . layout . progress_item , parent, false ); = new ProgressViewHolder( v); } return vh; } @Override public void onBindViewHolder ( RecyclerView. ViewHolder holder, int position) { if ( holder instanceof StudentViewHolder) { = ( Student) studentList. get ( position); (( StudentViewHolder) holder). tvName . setText ( singleStudent. getName ()); (( StudentViewHolder) holder). tvEmailId . setText ( singleStudent. getEmailId ()); (( StudentViewHolder) holder). student = singleStudent; } else { (( ProgressViewHolder) holder). progressBar . setIndeterminate ( true ); } } public void setLoaded () { = false ; } @Override public int getItemCount () { return studentList. size (); } public void setOnLoadMoreListener ( OnLoadMoreListener onLoadMoreListener) { this . onLoadMoreListener = onLoadMoreListener; } // public static class StudentViewHolder extends RecyclerView. ViewHolder { public TextView tvName; public TextView tvEmailId; public Student student; public StudentViewHolder ( View v) { super ( v); = ( TextView) v. findViewById ( R. id . tvName ); = ( TextView) v. findViewById ( R. id . tvEmailId ); . setOnClickListener ( new OnClickListener() { @Override public void onClick ( View v) { . makeText ( v. getContext (), "OnClick :" + student. getName () + " \n " + student. getEmailId (), . LENGTH_SHORT ). show (); } }); } } public static class ProgressViewHolder extends RecyclerView. ViewHolder { public ProgressBar progressBar; public ProgressViewHolder ( View v) { super ( v); = ( ProgressBar) v. findViewById ( R. id . progressBar1 ); } } }
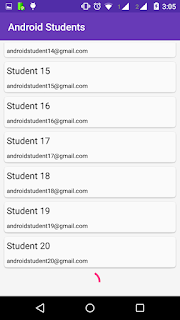
Source Code Link Sample Apk Link ScreenShots =========
Sample Demo ==========
VIDEO



No comments:
Post a Comment