Example to show Selected items with checkbox in the RecyclerView.
Step: 1
======
Create a Model class with name, emailId, isSelected variables
Student.java
Step: 2
======
Now Create an Activity with Recycler with button in the xml layout file.
CardViewActivity.java
activity_main.xml
Step: 3
======
Create an Adapter for the RecyclerView and Pass the list of object to the adapter.
CardViewDataAdapter.java
cardview_row.xml
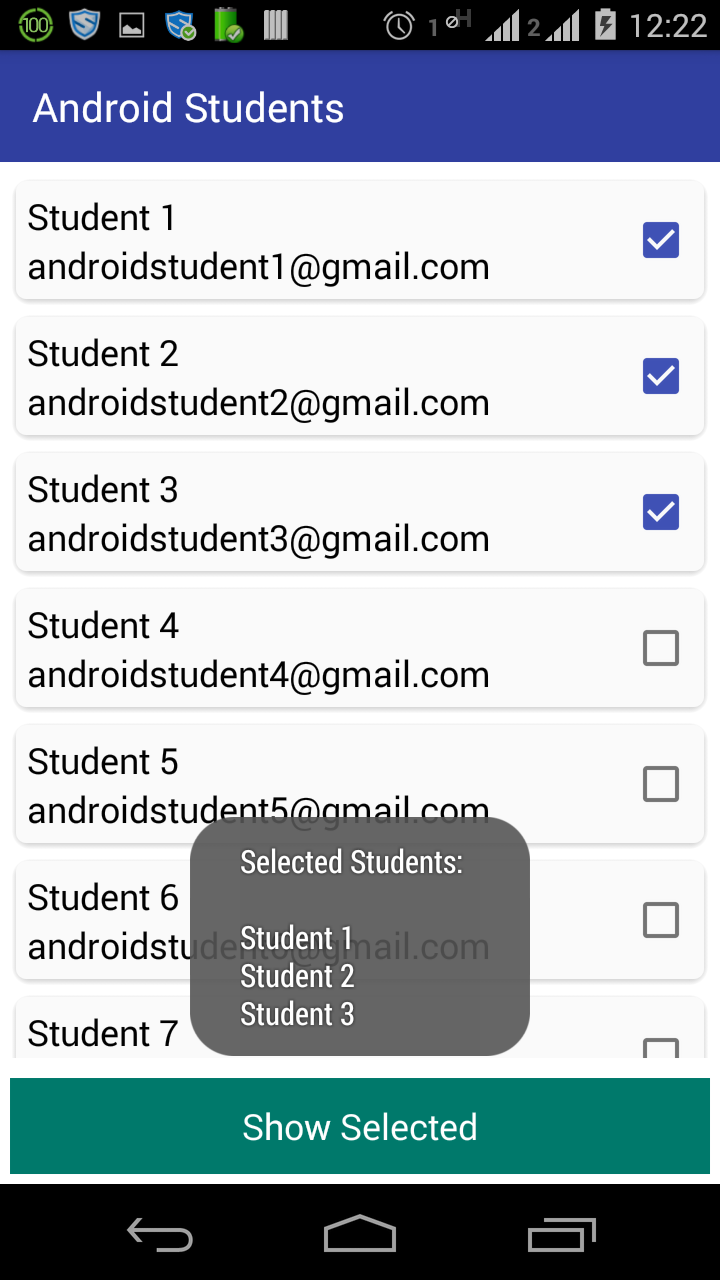
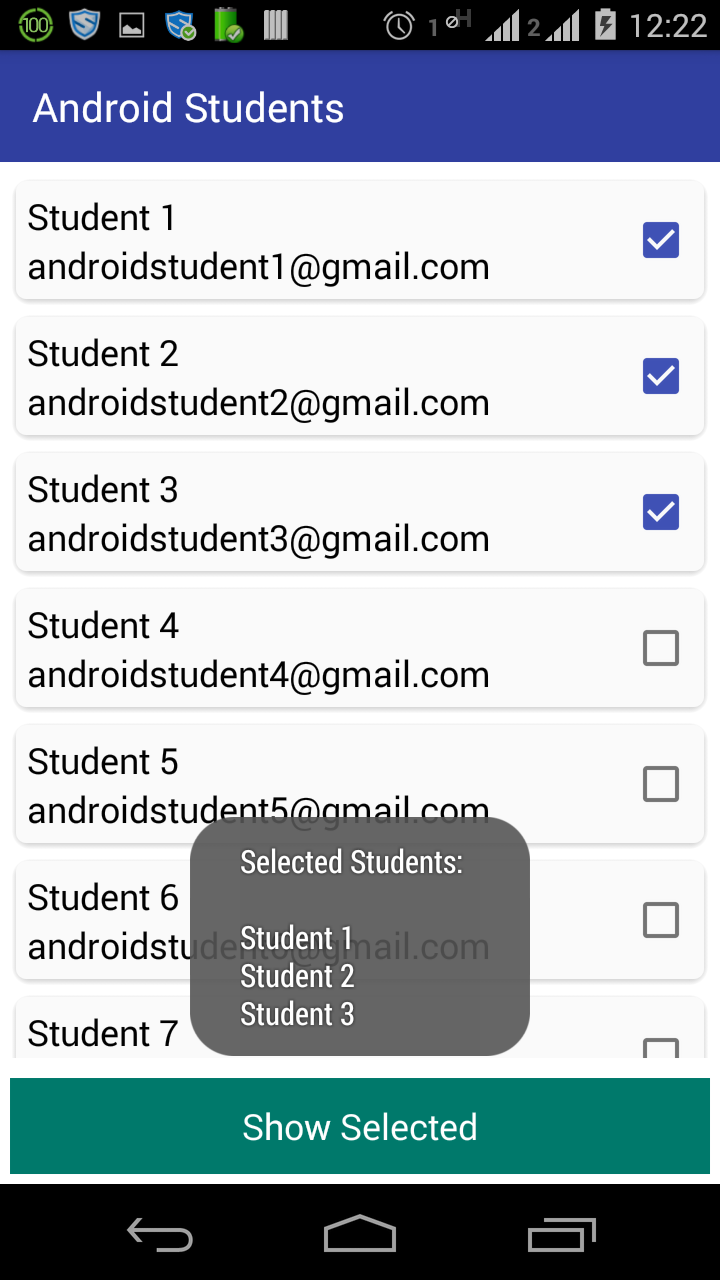
ScreenShots
=========

Sample Demo
===========
Source Code of the Project
=========
Download Link
Step: 1
======
Create a Model class with name, emailId, isSelected variables
Student.java
1 | package com.pratap.cardviews1; |
Step: 2
======
Now Create an Activity with Recycler with button in the xml layout file.
CardViewActivity.java
1 | package com.pratap.cardviews1; |
activity_main.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
Step: 3
======
Create an Adapter for the RecyclerView and Pass the list of object to the adapter.
CardViewDataAdapter.java
1 | package com.pratap.cardviews1; |
cardview_row.xml
1 | <?xml version="1.0" encoding="utf-8"?> |
ScreenShots
=========

Sample Demo
===========
Source Code of the Project
=========
Download Link


No comments:
Post a Comment